Nie odłącznym elementem stron Internetowych jest język HTML, w którym to języku strony Internetowe są pisane przez programistów Webmasterów i Web Designerów. Pytanie w jakim programie, a właściwie w jakim edytorze kodu pisać strony www? Możliwości i edytorów jest wiele dlatego postaram się opisać kilka najpopularniejszych edytorów języka HTML i nie tylko aby przybliżyć metody programowania i pomóc w wyborze właściwego i odpowiedniego dla siebie edytora.
Obecnie standardem jest HTML w wersji 5 ale nie oznacza to, że HTML5 wyparł język XHTML, który korzysta z tych samych znaczników i atrybutów, ale są inne standardy od W3C dla składni kodu czyli są to podobne języki o innych standardach pisania poprawnego kodu. Obecnie częściej korzystam z języka XHTML Transitonal 1.0 ponieważ w nim standard dopuszcza np. znacznik align=”left”, a dla HTML5 taki znacznik standardy W3C nie dopuszczają, ale można to zastąpić odpowiednio wystylizowanymi w CSS DIVami. Ogólnie i więcej o standardach W3C z przymrużeniem oka piszę w swoim artykule na blogu Standardy W3C, a walidacja strony Internetowej?


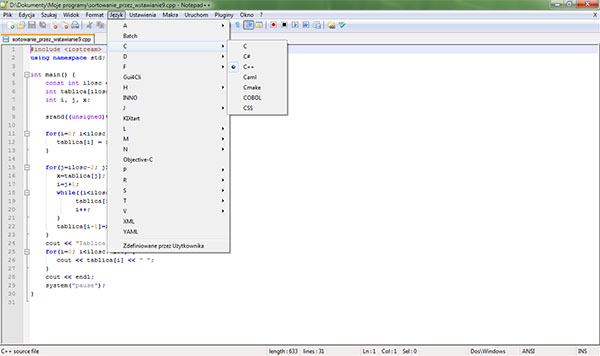
Ok znamy język HTML i standardy z tym związane, ale jak i gdzie pisać kod? Uparty webmaster otworzyłby zwykły notatnk.txt, który znajduje się w każdym systemie Windows i w nim klepał swój kod na klawiaturze. Jest to najprostsza forma, ale według mnie mało przejrzysta ponieważ treść kodu jest w jednym kolorze i ciężko jest odnaleźć odpowiednią linijkę kodu gdy często musimy powrócić do jakiegoś fragmentu by go poprawić lub coś dopisać i to właśnie wydłuża czas pracy. Lepszym rozwiązaniem jest notatnik Notepad++, który jest rozbudowanym notatnikiem z możliwością włączenia języka programistycznego, do wybory jest wiele C++, Pascal, PHP, CSS i właśnie HTML i taki notatnik to już prawie edytor kodu gdyż jest w nim kolorowa składnia kodu oraz graficzne przedstawianie elementów kodu gdzie w zwykłym notatniku graficzne przedstawienie jest możliwe lecz wymaga większej pracy przy klawiaturze, a to wydłuża czas pracy, a Notepad++ robi odpowiednią składnie graficzną kodu za nas w postaci oddzielonych od siebie znaczników i tagów w sposób przejrzysty i lepiej czytelny dla użytkownika.
Notepad++

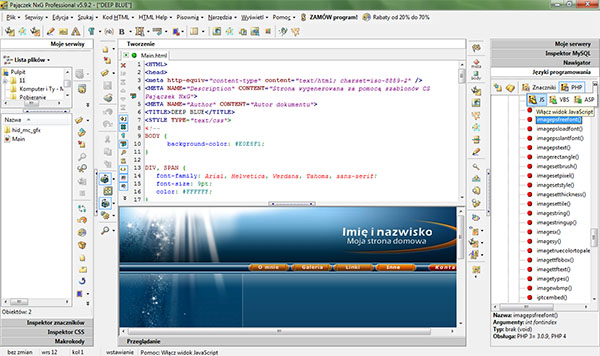
Najpopularniejszym polskim płatnym edytorem jest Pajączek, który oferuje wsparcie dla najnowszych technologii Internetowych takich jak HTML, XHTML, XML, CSS, PHP, JavaScript i innych języków, z których korzystają programiści aplikacji Internetowych. Jest to profesjonalny edytor.
Pajączek

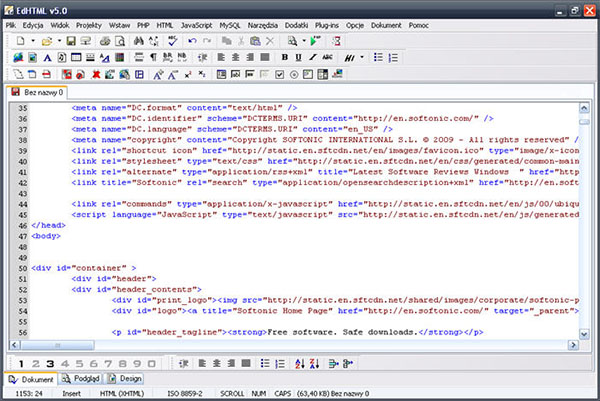
EdHTML jest darmowym edytorem i również obsługuje HTML, XHTML, CSS, PHP, JavaScript i jest dobry dla początkujących Webmasterów ponieważ wyświetla wiele pomocnych wskazówek odnośnie obsługi edytora oraz pisania kodu np. sam domyka otwarte klamry, ale w programie występuje wiele niespodziewanych błędów.
EdHTML

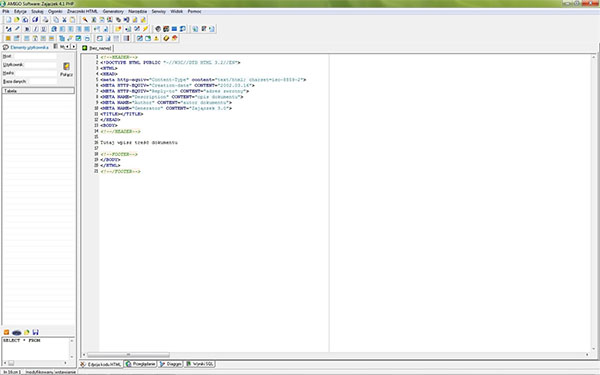
Godnym uwagi i polskim edytorem z podobnym wsparciem jest Zajączek, który może przyśpieszyć pracę dzięki interfejsowi, który pozwala wstawić odpowiednie fragmenty kodu np. klikamy ikonkę obrazek podobnie jak w edytorze tekstu typu Word i wybieramy obrazek z komputera, a Zajączek wygeneruje odpowiedni kod HTML i ścieżkę dostępu do obrazka bez konieczności klepania tego na klawiaturze. Wiele czynności generujących kod HTML można uzyskać klikając myszką. Zajączek jest darmowym polskim edytorem.
Zajączek

Kiedyś wśród początkujących webmasterów popularny był program Microsoft Frontpage, który był programem do tworzenia stron www typu WYSIWYG - What You See Is What You Get i wygląda i działa podobnie jak Word 2003 tzn. są podobne ikonki interfejsu i wszystko dokonuje się za pomocą myszki bez pisania kodu HTML bo program sam generował odpowiedni kod. Jedynym minusem było brak wsparcia dla PHP i JavaScript. Potem powstawały nowsze programy od Microsoftu pod nazwą Web Expression, który był nowocześniejszy i bardziej profesjonalny lecz początkowo nie obsługiwał języka PHP i JavaScript, ale z tego co wiem to wersja 4 programu już je obsługuje. Osobiście nie używałem tego programu więc zbyt wiele o nim nie napisze, ale jest dobry dla osób, które chcą zrobić stronę bez znajomości HTML lecz muszą się oswoić z obsługą programu.
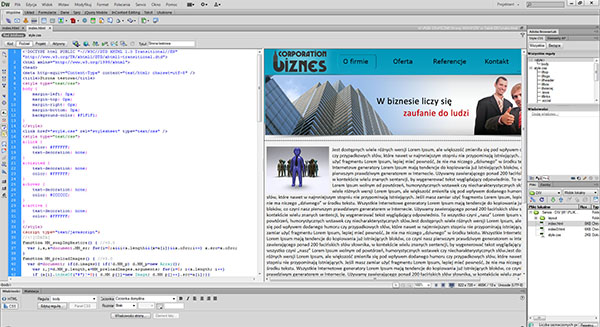
Niekwestionowanym mistrzem i bardzo profesjonalnym edytorem najpopularniejszych dostępnych technologii Internetowej jest Adobe Dreamweaver, który istnieje na rynku już od dłuższego czasu, ale stał się znany całkiem niedawno. Jest to edytor kodu i program WYSIWYG w jednym, można wiele zrobić za pomocą myszki i zobaczyć wygląd strony Internetowej na ekranie monitora z funkcją aktywnego widoku, a zarazem można szybko zajrzeć do kodu aby dopisać coś ręcznie bo program nie zrobi wszystkiego za nas trzeba dużo pisać ręcznie jeśli chcemy zrobić porządną stronę Internetową. Program służy podpowiedziami nawet podczas samego pisania kodu HTML i jest ciągle wspierany i aktualizowany przez Adobe o najnowsze standardy W3C dlatego praca z tym programem to czysta przyjemność nawet jak trzeba pisać długie linijki kodu. Program dodatkowo ma wsparcie tzw. Serwisów tzn. potrafi edytowane i zapisane fragmenty kodu przesłać na serwer aby zmiany na stronie były widoczne w Internecie od ręki dzięki kilku kliknięciom. Spotkałem się z opinią na różnych forach, że lepiej jest uczyć się pisać HTML niż uczyć się obsługi programu Dreamweaver, teoretycznie tak, ale dzięki programowi można o wiele przyśpieszyć i umilić sobie pracę niż nudne klepanie kodu w notatniku czy nawet w Zajączku. Oczywiście jeśli chcemy robić profesjonalne strony www to bez znajomości HTML+CSS sam Dreamweaver nie wystarczy. Jest to program przeznaczony dla profesjonalistów i Web Developerów i nie jest darmowy sam program bez pakietu Adobe kosztuje około 1500zł.
Adobe Dreamweaver

 Wybór jest spory i najlepszym chociaż nie tanim rozwiązaniem jest Adobe Dreamwever. Spotkałem się z opinią i komentarzami na różnych forach, że tego typu programy to zabawki dla dzieci i profesjonalnie jest klepać kod od deski do deski. Prawdę mówiąc nie ponieważ wymienione przez mnie edytory używają programiści właśnie po to aby przyśpieszyć sobie pracę i po to jest robiony np. edytor Dreamweaver aby korzystali z niego profesjonaliści więc komentarze, że taki program jest dziecinny jest nieuzasadnione.
Wybór jest spory i najlepszym chociaż nie tanim rozwiązaniem jest Adobe Dreamwever. Spotkałem się z opinią i komentarzami na różnych forach, że tego typu programy to zabawki dla dzieci i profesjonalnie jest klepać kod od deski do deski. Prawdę mówiąc nie ponieważ wymienione przez mnie edytory używają programiści właśnie po to aby przyśpieszyć sobie pracę i po to jest robiony np. edytor Dreamweaver aby korzystali z niego profesjonaliści więc komentarze, że taki program jest dziecinny jest nieuzasadnione.
Zrzuty ekrany do interfejsów edytorów i programów pochodzą z dobreprogramy.pl
Ilustracje podstawowe artykułu pochodzą z serwisu fotolia.pl





